I have been trying to generate code with the help of GPT3 from few months now and recently got access to a better product called Github copilot.
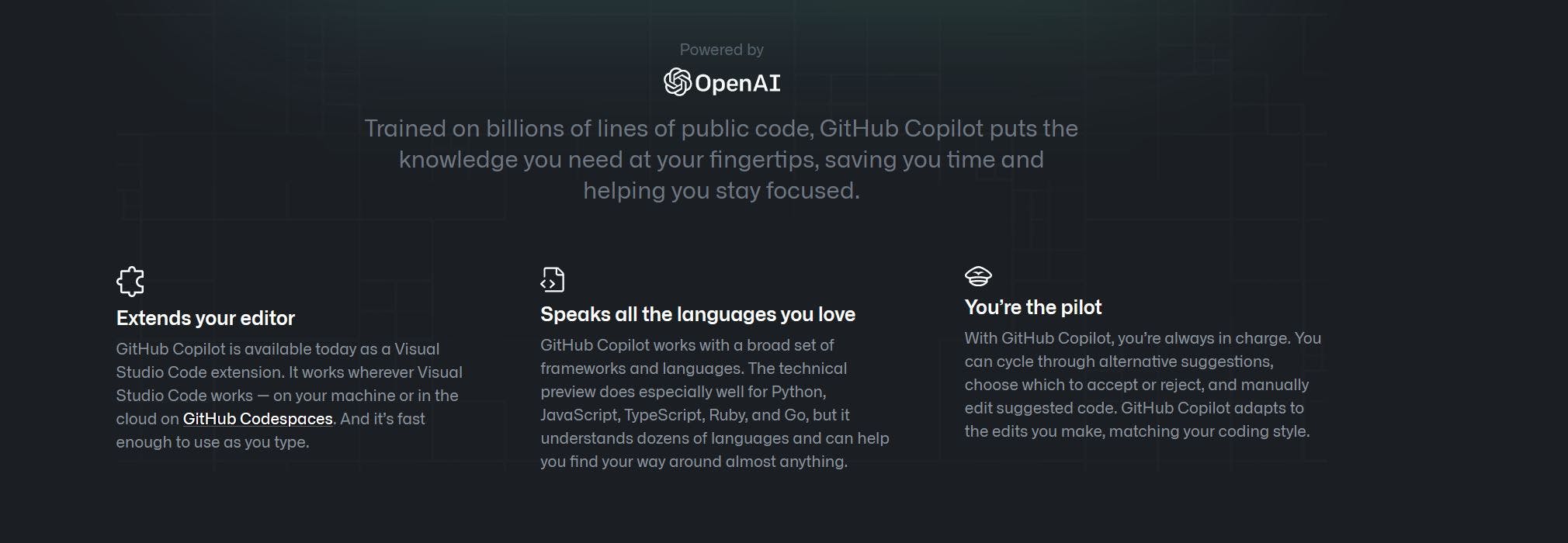
Github Copilot is an VS Code extension which can autocomplete your code and also synthesize code by seeing your comments and function name. This is built using the same model and trained on billions of public code.

When I told my friends about Github Copilot the first question I got is
Can it do DSA Problems and help me crack into FAANG xD?
This was funny but I wanted to try it out and the results were mind blowing. AI could solve most of the DSA problems and I have shared some results here .
Later I tried using github copilot in some real development work like writing email validation , making api calls to github and even building a simple email sending client.
Now I have some clear idea on the limitations and things that Copilot is good at this movement .
Before moving on to the article if you prefer videos over an article, Here is my video on Solving DSA Problems using Github Copilot
The Good✨
Forgot the Syntax ? No worries. AI got your back
When building a project I had forgot status code for what response to send and writing a comment about it gave me a result. Also I had written python after long time and at one point I had forgot the syntax for slicing and this helped me there aswell.
Can help you with Email Validation and API Calls
As I shared before it was really easy to generate simple functions for calling some API's and write some regex code without learning it or depending on documentation. ( Not recommended if you are a beginner) .
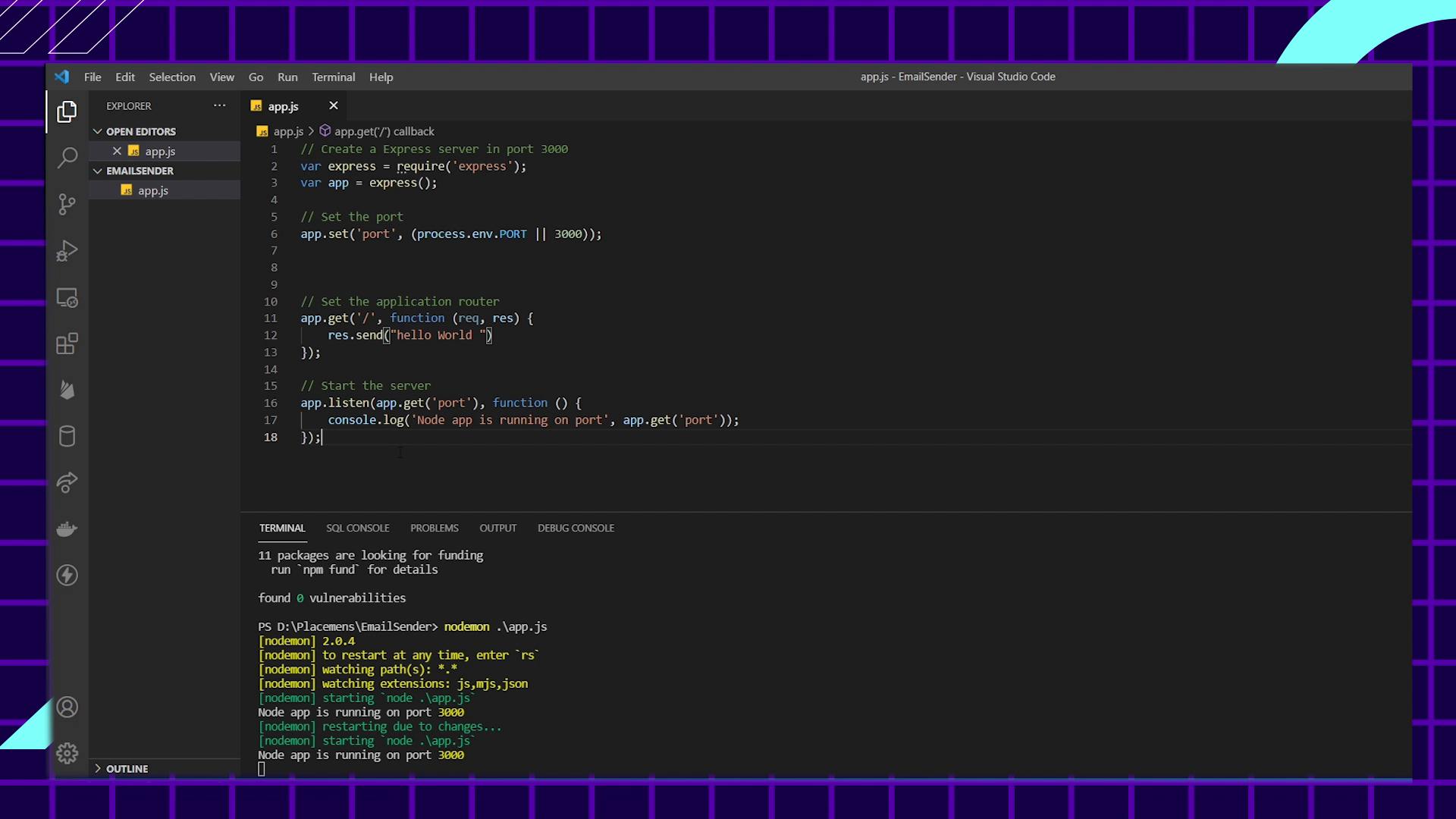
Bioler Plate code
 It can also help you get like a boiler plate code for express and helped me write some mongo schemes aswell .
It can also help you get like a boiler plate code for express and helped me write some mongo schemes aswell .
Overall I just love how seamlessly Github Copilot can show you suggestions on vs code. Beautifully done
Limitations 🙃
Github Copilot for an first generation/ Beta product is way too good. But there are a lot of biased articles online so I just wanted to show the other side aswell.
Doesn't Follow the Best Practices
The code synthesized doesn't always follow the best practices or is not optimized to use it for backend development. Like in Javascript, it generates var and == than const and === which can lead to different bugs and shadowing.
Checkout my article on best practices for JS developers
Version Conflicts
Some Code Generated might not work for the version your codebase is on and can lead to conflicts. Also sometimes AI can give out a lot of unnecessary code. Developers with experience can definitely handle this out but what if a newbie directly starts with the help of AI, he will spend more time on stack overflow than writing actual code. ( oh wait that's how most of the developers are lmao)
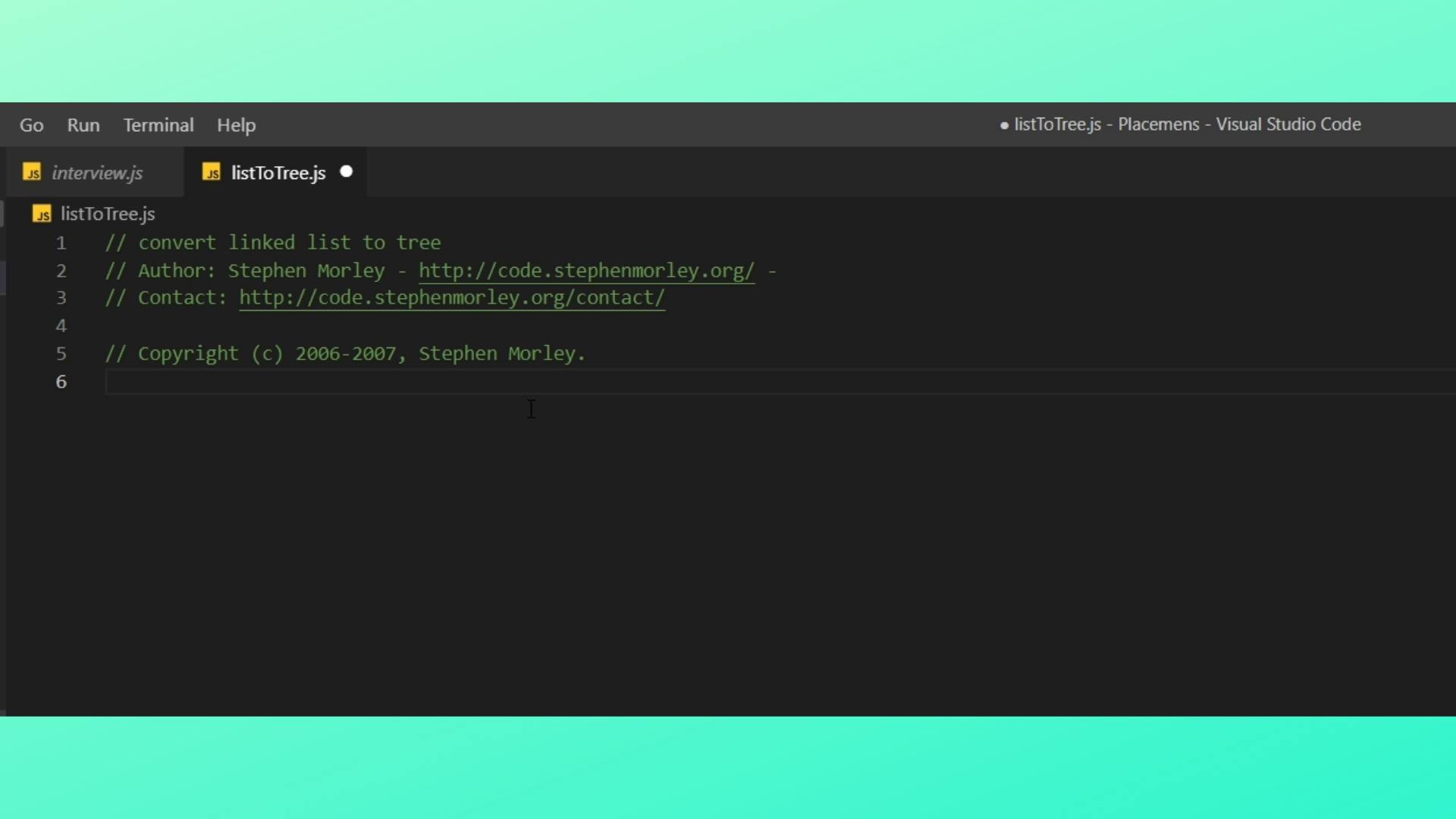
Weird Copyright messages
 When I tried to generate code for converting linkedlist into a tree which is like a famous DS problem, The AI started showing copyright messages in the comments and it was from a person called Stephen.
When I tried to generate code for converting linkedlist into a tree which is like a famous DS problem, The AI started showing copyright messages in the comments and it was from a person called Stephen.
Hey Stephen, If you are reading this, please follow me on hashnode .
Frequently asked Questions
- What's Good ?
It's great if you want to create functions like email validation or user schema or API request since it has enough data but again some code might not really be efficient.
Can it help you crack DSA Problems (if it is legal) ?
The Answer is not binary. it can help you give building blocks according to your needs and you are the one who should build the building.
Will it Replace Humans ?
Absolutely NOT. As the name suggests , it's a copilot making your life easier. You are the pilot who can understand human narratives and stories to build product from code.
Let's Connect
Thanks for reading my article. I want to make new friends in the dev world. Let's connect on Twitter and LinkedIn .
Also a tiny Observation
After using this to write my project code for more than 2 hours I got so used to copilot that without using github copilot suggestion I literally didn't know what to write next in my code . I am a little scared. IT's a TRAP to make developers even lazy xD . Can't wait to see the pricing.